2013-09-16
CookieClickerという謎のゲームを自動クリックする方法

[ PR ]
追記1: この記事は、JavaScriptを使った自動化の具体例として紹介しています。
追記2: 実用的に応用するには、Seleniumをおすすめします。
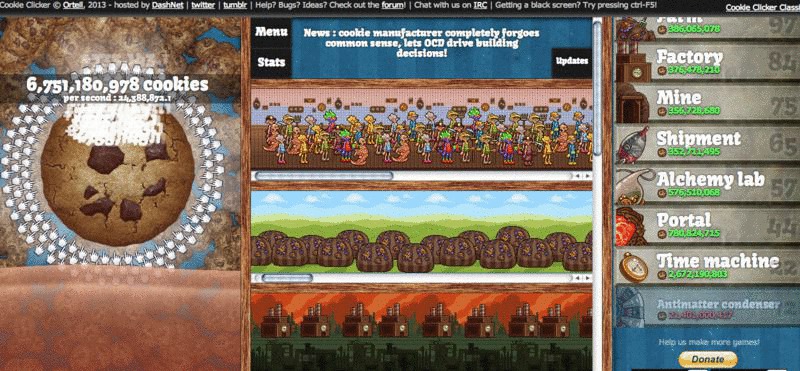
昨日、CookieClickerという謎のクッキー生産ゲームを知りました。
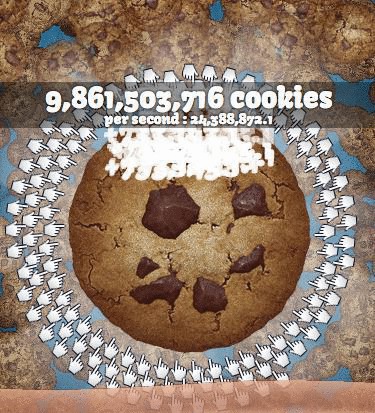
ちなみに昨日一晩で、これくらいでした。(生産力:2400万/秒)

クッキーの数の下にある湯気のようなものは、実はクリックです。もちろん自分でクリックしているわけではなく、自動化しています。
導入方法
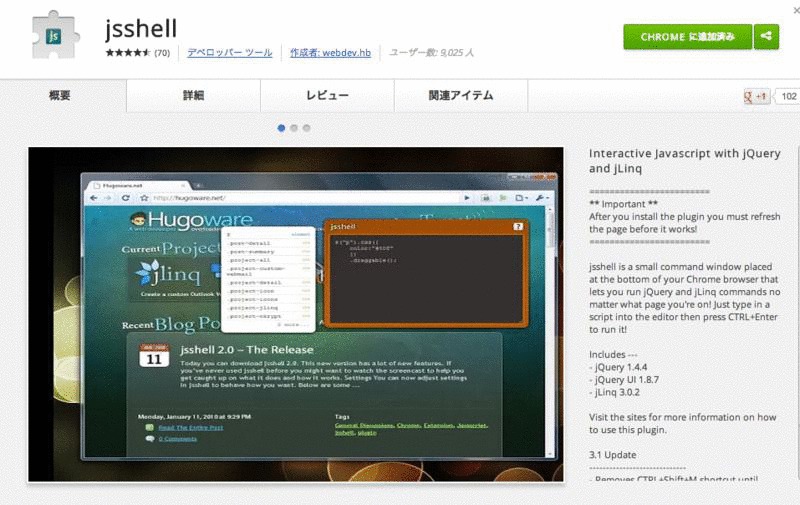
まず、jsshellにアクセスし、Chromeにインストールします。

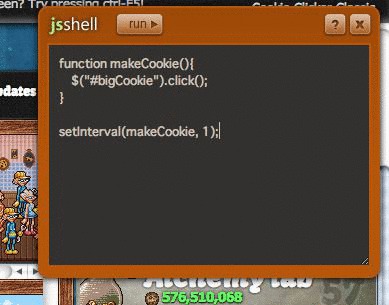
CookieClickerを一度リロードするとjsshellという拡張機能が使えるようになるので、次のように入力して、[run]をクリックすると自動化されます。
function makeCookie(){
$("#bigCookie").click();
}
setInterval(makeCookie, 1);

まとめ
あぁ、なんて楽なんだ・・・。あまりの楽さにすぐ退屈しますね。
ちなみに止める方法は実装していません。止めるためにはリロードしてください。
(追記1)
アイテムとプロダクトをクリックするのが面倒になったので、スクリプトを追加しました。
function makeCookie(){
$("#bigCookie").click();
}
setInterval(makeCookie, 1);
function upgrade(){
$(".upgrade").click();
$(".product").click();
}
setInterval(upgrade, 500);
これで一晩放置すれば、多分とんでもないことになると思います。
(追記2)
ゴールデンクッキー(クリックするとフィーバー)を忘れていたので追加しました。
function makeCookie(){
$("#bigCookie").click();
}
setInterval(makeCookie, 1);
function upgrade(){
$(".upgrade").click();
$(".product").click();
}
setInterval(upgrade, 500);
function goldenCookie(){
$("#goldenCookie").click();
}
setInterval(goldenCookie, 300);
(追記3)
何度か修正した上で、自分的にベストなアルゴリズムを発見しました。
function clickCookie(){
$("#bigCookie").click();
}
setInterval(clickCookie,1);
function clickGoldCookie(){
$("#goldenCookie").click();
}
setInterval(clickGoldCookie, 300);
function clickProduct(){
$(".product.enabled:last").click();
}
function clickUpdate(){
$(".upgrade.enabled:last").click();
}
function clickProductOrUpdate(){
if(Math.random() < 0.5){
clickProduct();
}else{
clickUpdate();
}
}
var time = 0;
function updateTime(){
time += 1;
$("#storeTitle").text(time);
}
setInterval(clickProductOrUpdate, 60000);
setInterval(updateTime, 60000);
このアルゴリズムであれば、ほとんど自律して動きます。ただ、PointerやGrandmaなどは少ないため、自分でクリックする必要がありますが、あまりその必要はないと思います。
よくわかるJavaScriptの教科書 (教科書シリーズ)
posted with amazlet at 14.01.17
マイナビ (2012-03-24)
売り上げランキング: 1,241
売り上げランキング: 1,241