【アート】初心者でも簡単にPhotoshopで『カレー』を描く方法

[ PR ]
今回は『カレー』を作ります。
さて、前回はラーメンを題材にしましたが、今回はカレーを作っていこうと思います。
ラーメンは意外と良い出来でかつ手順も単純でしたが、カレーはブラシでの修正が多く、少し難易度が高いので頑張ってください。
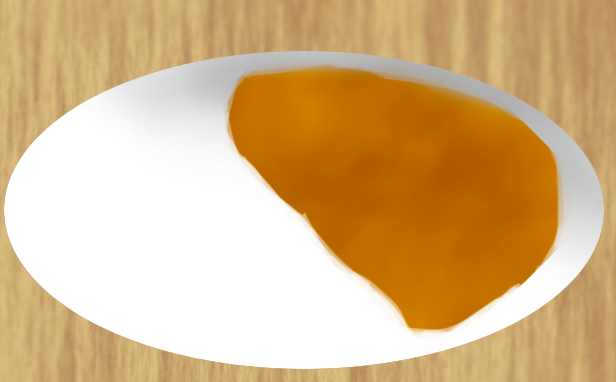
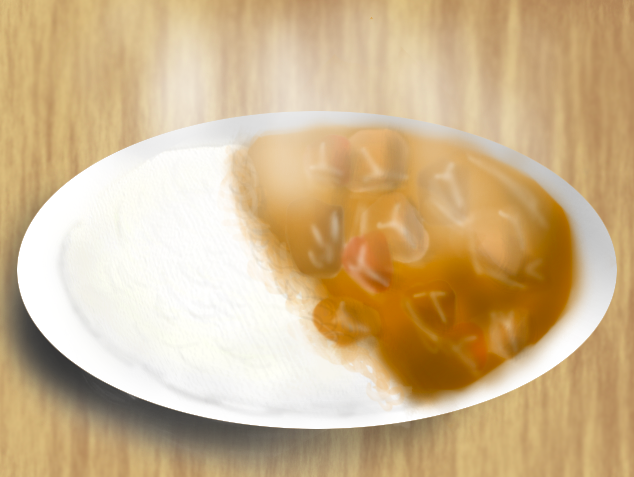
お手本

難しいのが、ご飯をふっくらと見せるところと、ルーの「てかり」を表現することです。
具材がルーに埋もれてぼやけがちなので、その点に注意しながら作っていきます。
手順1: 器を作る
前回のラーメンでは簡単な容器でしたが、カレーは器が大事なので、ちょっと凝ってみます。
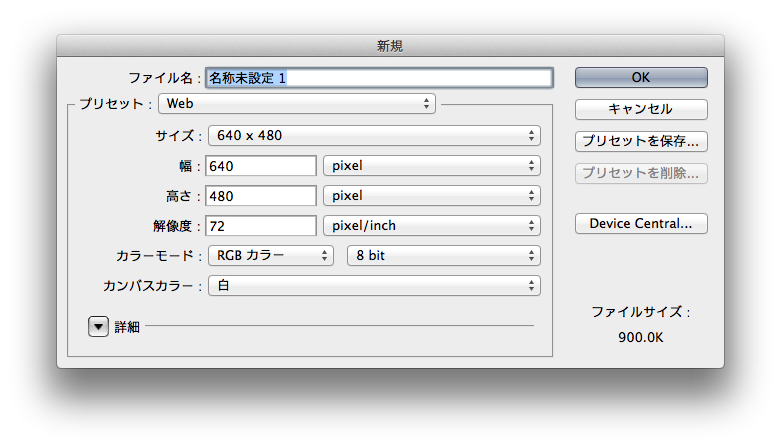
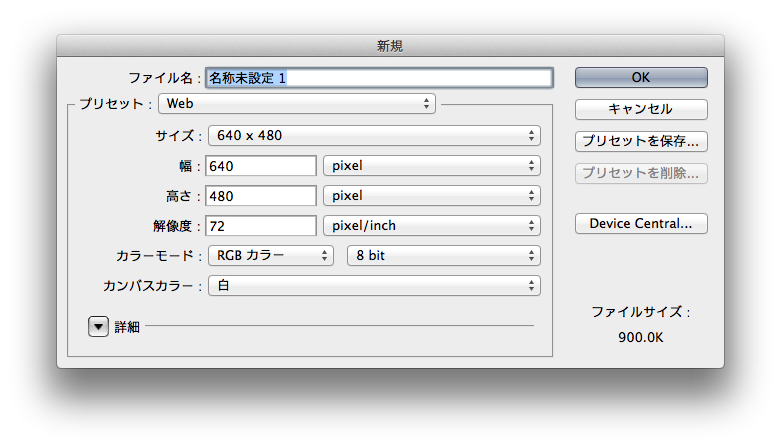
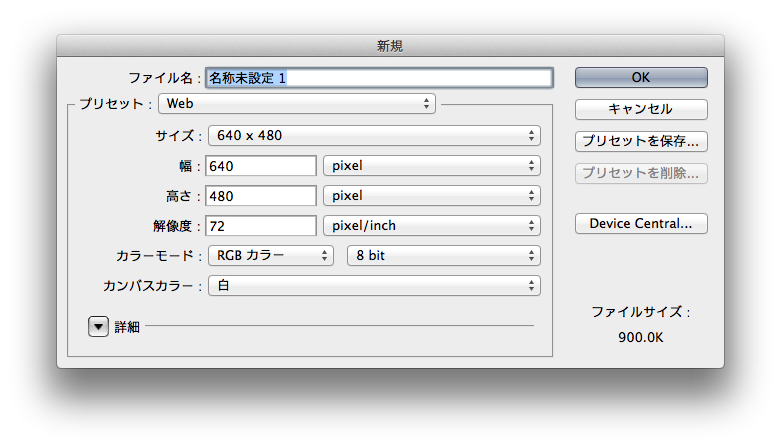
新しいキャンバスを 640 x 480 の白背景で作ります。

木目調のテーブルを作るために、お手本からスポイトで色を選びます。
スポイトツールでキャンバス内からブラウザに向かってドラッグし、目的のピクセルで離すと色をピックアップできます。

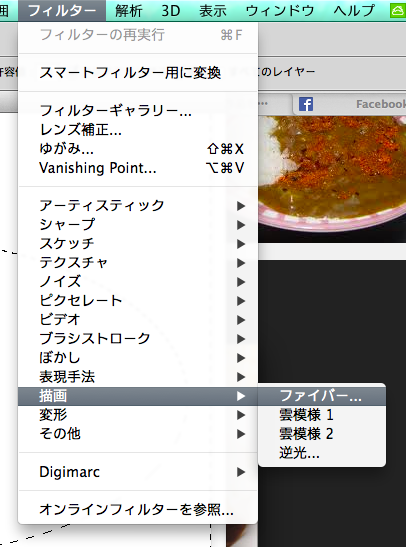
色が決まったら、[フィルター] - [ファイバー] で模様を生成します。

何回か試行錯誤しながら、最適の色を見つけます。
水滴マークのぼかしツールで、上の方をざっと撫でると、遠近感が出てGOODです。

次に新しいレイヤーを作ります。[レイヤー] - [新規] を選びます。
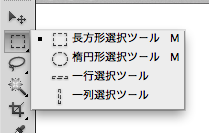
選択ツールを長押しして、楕円形選択ツールを選びます。

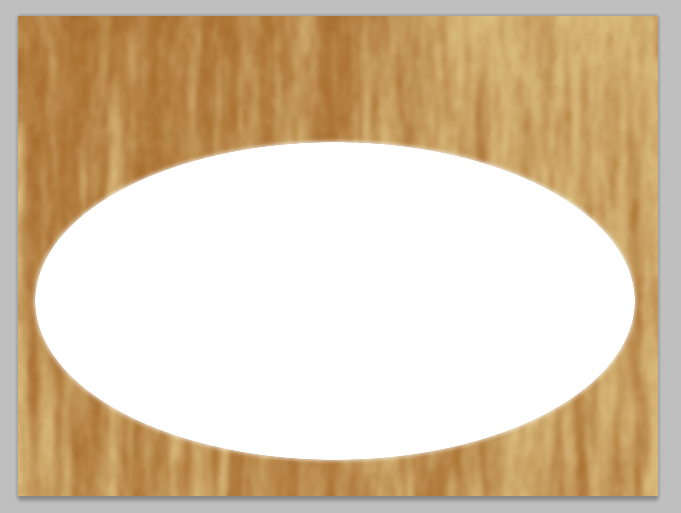
お皿の形になるように選択して、バケツツールで白に塗りつぶします。
まだ選択を解除しないでおいてください。

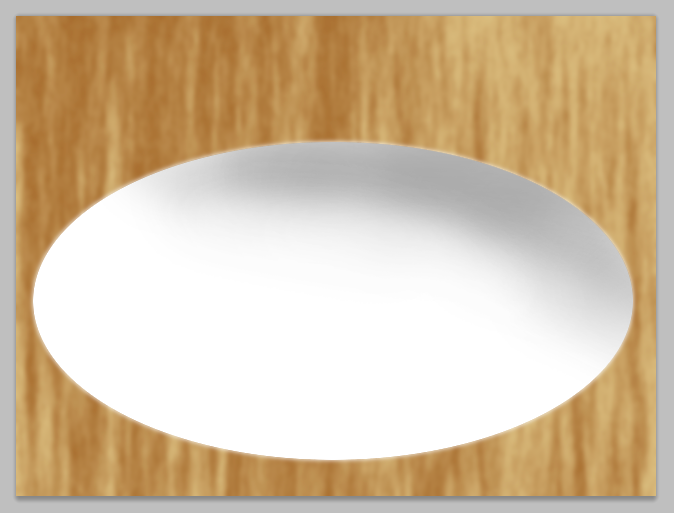
選択範囲でマスクされているので、右上の方にブラシ(灰色、境界ぼかし、30%)で影を描いていきます。
上手くいかない場合は、何度か試行錯誤してください。
一気にお皿になりましたね。

これで器は完成です。
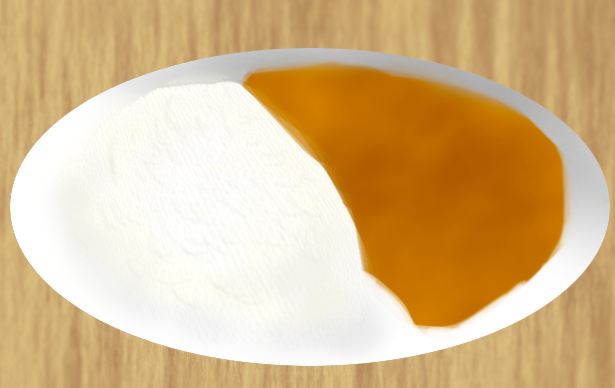
手順2: ルーの作成
次に、再度新しいキャンバスを作ります。背景は白にしてください。

先程の木目と同じ要領で、[フィルター] - [雲模様1] を使って模様を作ります。
適宜 [フィルター] - [ぼかし(ガウス)] で 濃淡を調整します。

これでルーは完成です。
手順3: ご飯の作成
再度新しいキャンバスを作ります。背景は透明にしてください。

器の大きさの半分ちょっとはみ出るくらいの大きさで、ご飯っぽく適当にブラシ(白、境界なし, 不透明度100%)でもこもこ描きます。

今度はブラシ(灰色、境界ぼかし、不透明度30%)でシャドーを入れていきます。
わたあめみたいになったらOKです。出来ればぼかしツールで強く撫でておいてください。

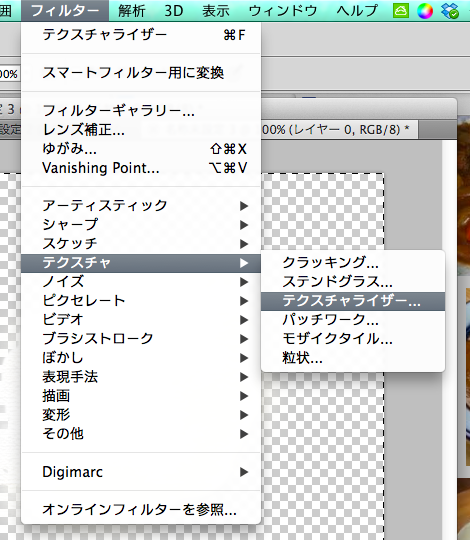
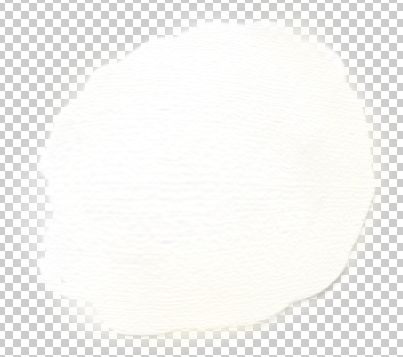
[フィルター] - [テクスチャ] - [テクスチャライザ―] でご飯独特の凹凸をつけます。

ボコボコになり過ぎないようにするのがポイントです。
下記の図くらいがちょうどいいと思います。

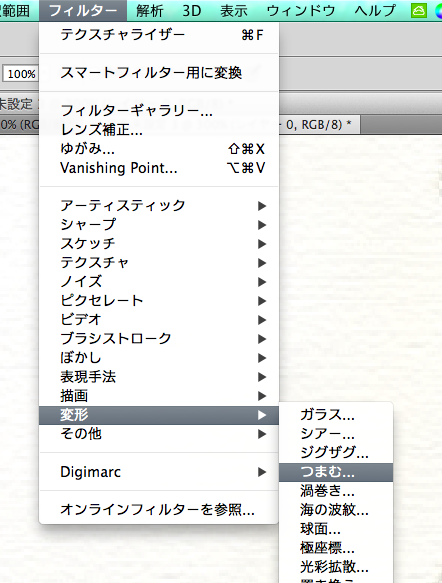
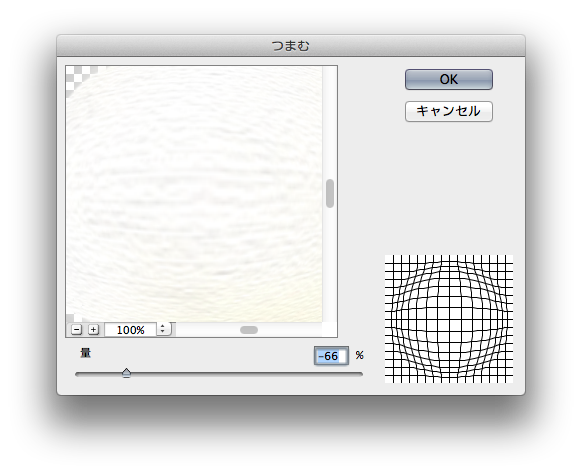
[フィルター] - [変形] - [つまむ] でふっくら感をアップさせます。

これくらい大げさにしても大丈夫です。

最後に、ブラシ(クリーム色、境界ぼかし、不透明度20%)でハイライトを右下から境界面あたりにいれて完成です。

これでご飯は完成です。
手順4: 具の作成
新しいキャンバスを作ります。背景は透明にしてください。

カレーの写真を参考に、じゃがいも・にんじん・お肉を適当に描きます。

スポイトを使って色を取り、少し暗い色ににした右下に影を描きます。
かなり立体感が出たことがわかると思います。

今度は小さいブラシで、影を付けた境目にハイライトを入れます。

水滴マークのぼかしツールで、ハイライトにぼかしをかけます。

最後に、消しゴムツールで不自然なでっぱりをきれいにします。
あまり小さくなり過ぎないようにするのがポイントです。

これで具は完成です。
手順5: 盛り付け
最後に、作ったパーツを器に盛り付けていきます。
まず、ルーのキャンバスを開いて、Command + A(全選択)、Command + Shift + C(レイヤーを結合してコピー)をタイプします。

器のキャンバスにペーストし、消しゴムツール(カリグラフィ風、不透明度90%)でお皿に合うように切り取っていきます。
少しぼかしツールで境界を撫でて馴染ませます。
スープではないので境界はある程度はっきりさせておきます。

ご飯も同様に貼り付けて、お皿に合うように切り取ります。
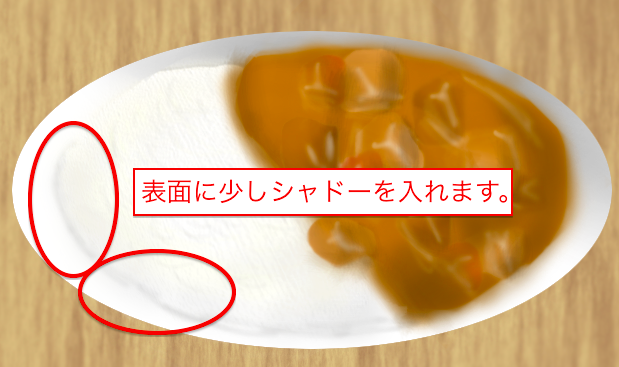
このときに少しだけ手前にシャドーを書き入れるといいと思います。

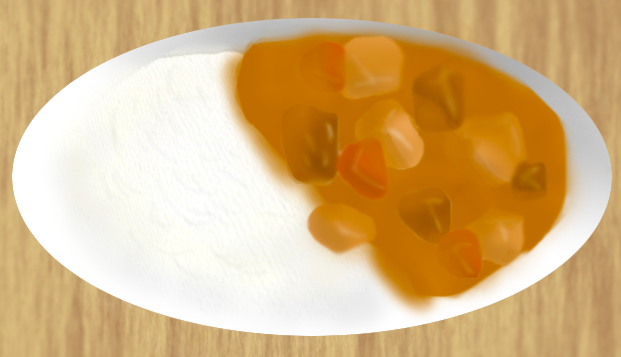
具も同様に貼り付けていきます。少し違和感がありますが、修正していくので問題無いです。

カレーになじませるようにルーの色を半透明で加えていきます。
あまり描き込みすぎると具が台無しになるので、ほどほどにしてください。

ハイライトが消えてしまったので、再度描き込みます。

ハイライトをぼかして、ごげ茶色で各具材とルー全体の手前にシャドーを書き入れます。
ルーにもハイライトを入れるのを忘れないで下さい。具とルーが接するところにもてかりを入れます。
これでかなり立体感が出たと思います。ルーの質感が出てきましたね。

ライスの左下から手前にかけて、少しだけシャドーを入れます。
ついでにご飯の色合い(ややクリーム色)や、細かい凹凸を少し描き入れるとGOODです。
これだけでかなりご飯がふっくら見えます。

手順6: 仕上げ
少しだけご飯とルーの間のご飯粒を表現してみました。
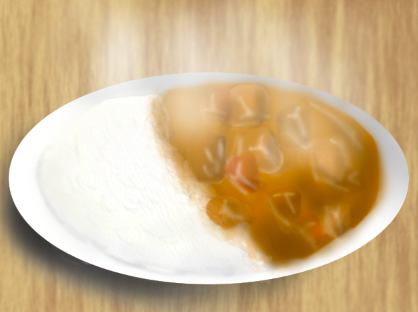
最後に、新しいレイヤーを作って、湯気を描き込みます。本当に美味しそうですね!
湯気って本当に不思議です。

最後に、一番下にレイヤーを追加し、お皿の下にシャドーを書き入れて、全体を調整したら完成です!

お疲れ様でした。サインを書き込めばそれっぽく見えます。笑

まとめ
この絵を描いていて気づいたのですが、シャドーやハイライト、ぼかしなど、実際の絵画の手法に通じるものがあるなぁと思いました。
フィルタの部分を手描きで書けば、油絵やアクリル画でも同じものが描けそうですね。
Photoshopアートを極めることはまんざらでもなさそうです。
(・∀・)イイネ!! や リツイートしてもらえたらやる気が出るので、よろしくお願いします。
ソーテック社
売り上げランキング: 13,100