【アート】初心者でも簡単にPhotoshopで『ラーメン』を描く方法

[ PR ]
Photoshopで絵を描いてみよう!

昔から愛されているPhotoshopですが、皆さん使ってますか?
意外とそんなに使っていない方が大半じゃないかと思います。
実は昔、Gimpを使ってマウスだけでアートを作るという連載があった時期がありました。
私もそれを見て、当時は真似して作ってみたりしたんですが、よくわからず挫折してました。笑
GimpスーパーテクニックをPhotoshopで再現
そんなGimpスーパーテクニックですが、是非Photoshopで再現してみようと思います。
一時期CS2が無料ということがあったりしましたが、他のツールでもできると思うので是非やってみてください。
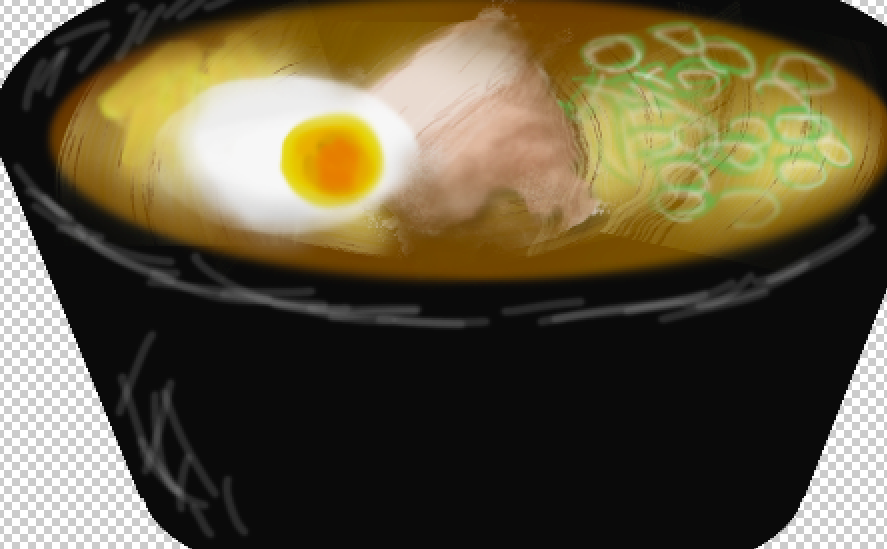
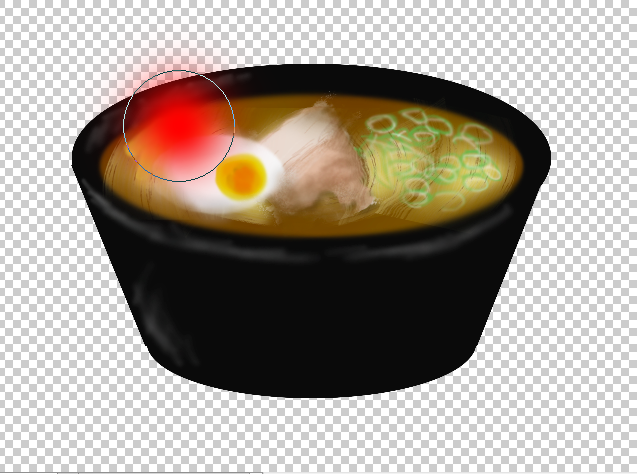
お手本

これがお手本です。最終的にこんな感じになるように仕上げていこうと思います。
あんまり美味しそうに見えなかったらごめんなさい。笑
手順1: 器を作る
まずは、ラーメンを入れる器を作ります。
まず早速Photoshopを起動します。Macを中心に説明しますがWindowsでも同じだと思います。

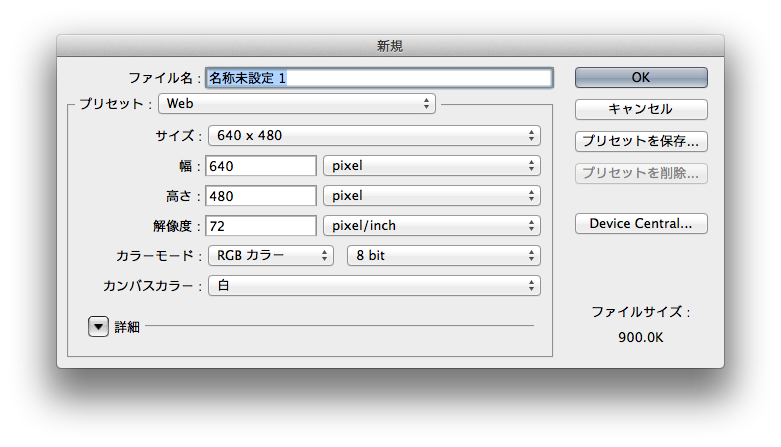
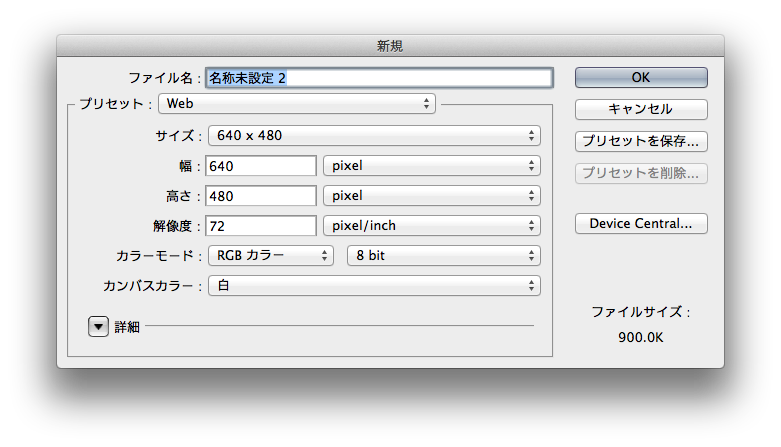
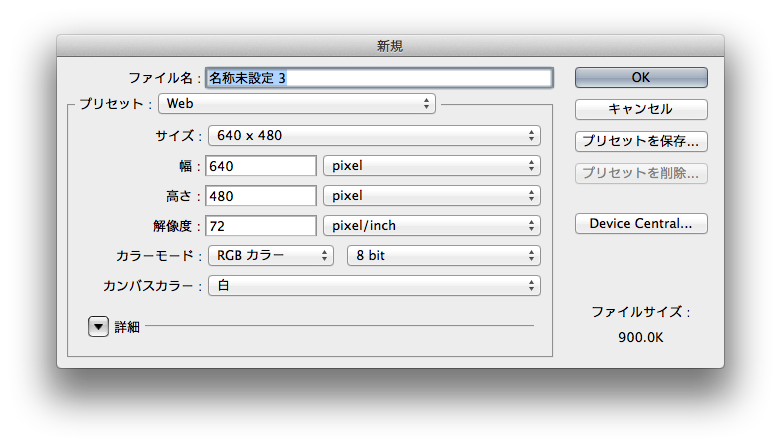
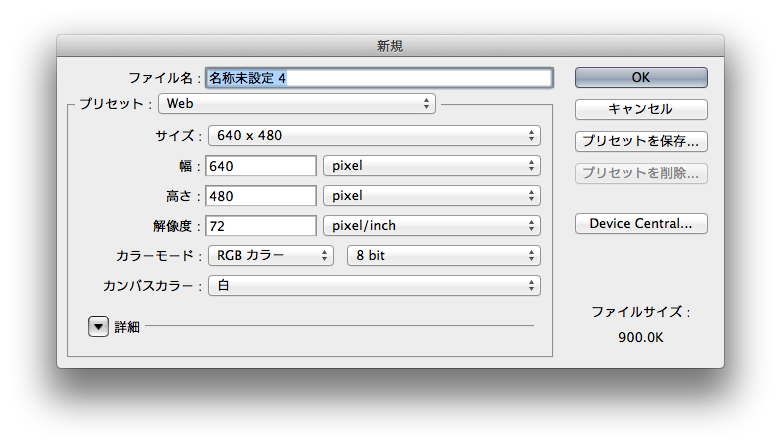
起動したら、640 x 480 ピクセルの透明背景で新規作成します。

私は間違えたので白背景ですが、後々面倒なので必ず透明背景にしてくださいね。笑

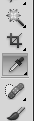
1-1 楕円形の円を絵描く

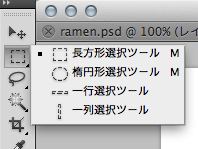
まず選択ツールを選びます。長押しすると種類が選べるので、楕円形選択ツールを選びます。

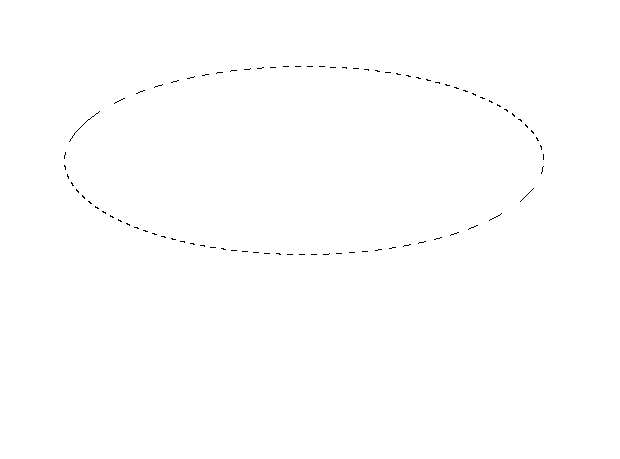
適当に器の上くらいをイメージして、

楕円ツールを選んで、黒に塗りつぶします。バケツツールを選びます。

色選択は下の方です。

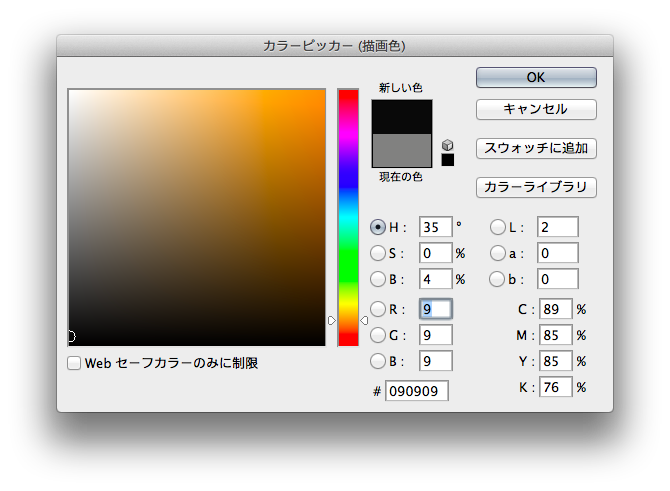
色をクリックすると選択ができるので、黒に設定します。

実際に塗りつぶします。

1-2 楕円形に塗りつぶす2
器の下の部分も同じように楕円で塗りつぶします。


1-3 2つの楕円をつなぐ
できたら、2つの楕円をつないで器を完成させます。
まずペンツールを選びます。

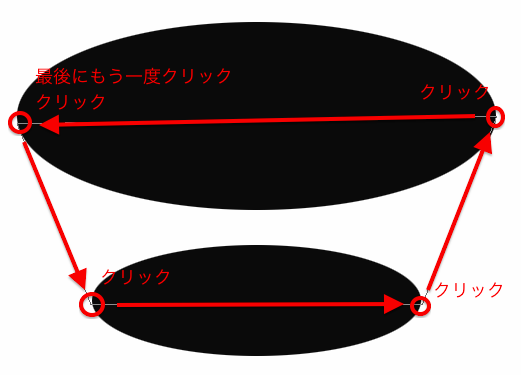
図のようにクリックします。ドラッグではありません。最後にペンに◯がついて閉じるはずです。

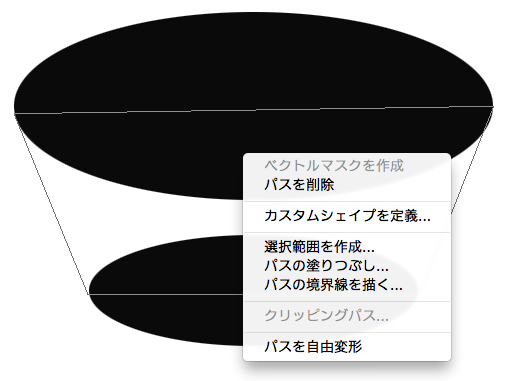
できたら右クリックして、選択範囲の作成を選びます。

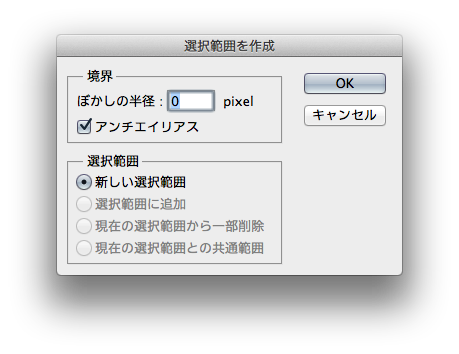
そのままでOKです。あとは選択範囲をバケツツールで黒に塗りつぶします。

できましたがちょっと白いですね。そんなときはバケツツールで何回か黒いところをクリックします。

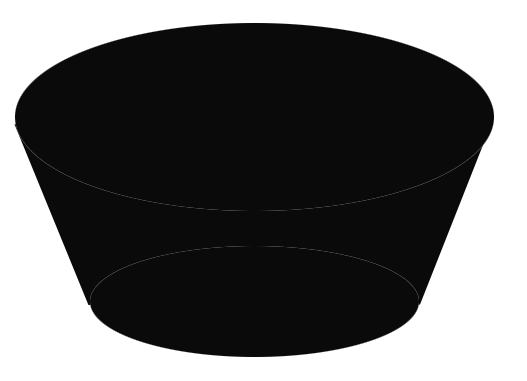
きれいになりました。

形が変なところは同じ手順で直します。

大体でOKです。

これで器はとりあえず完成です。
手順2: スープの作成
次にスープを作ります。まるでラーメンと同じですねw
まず新しいキャンバスを作ります。今度は白でも透明でもOKです。

2-1 スープの色を決定
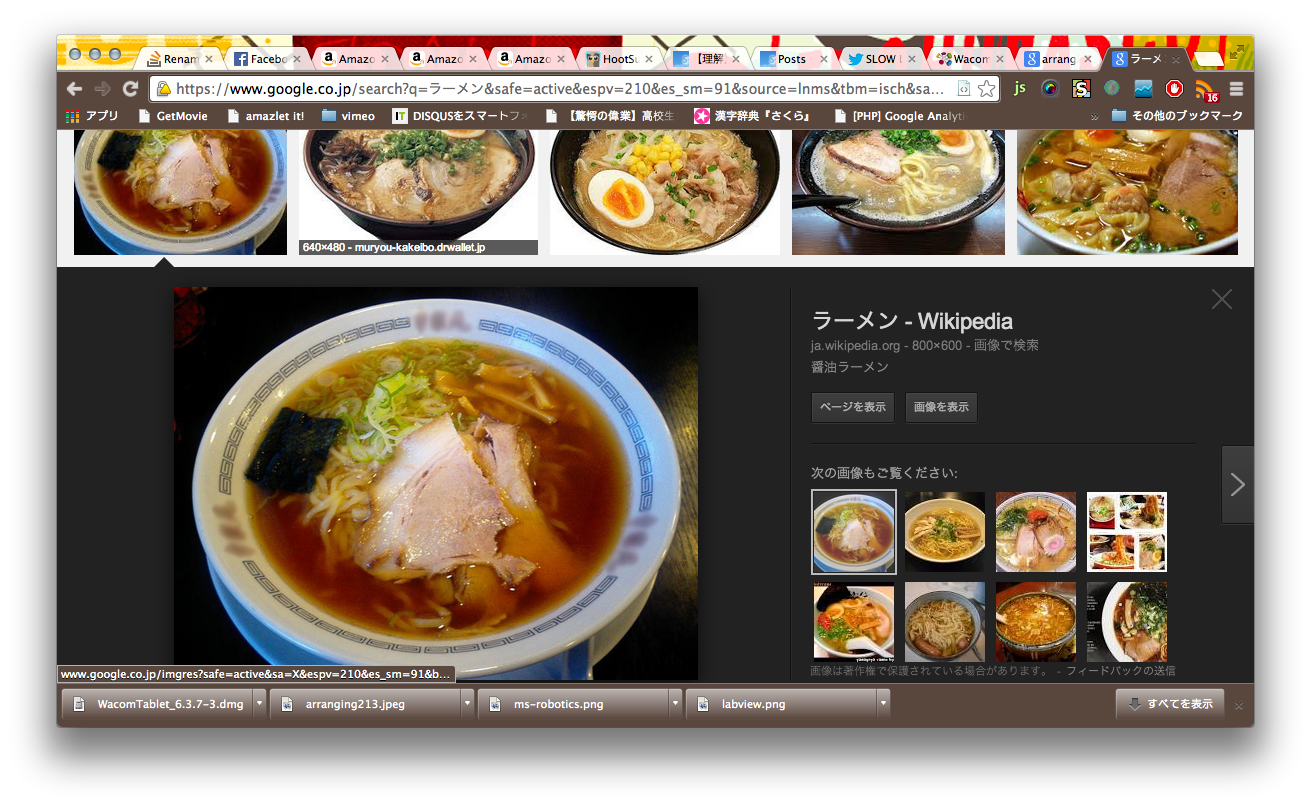
色を取ってくるために好きなラーメンを選びます。
今後作るチャーシューやメンマなどもそのラーメンから選びます。

スポイトツールを選びます。

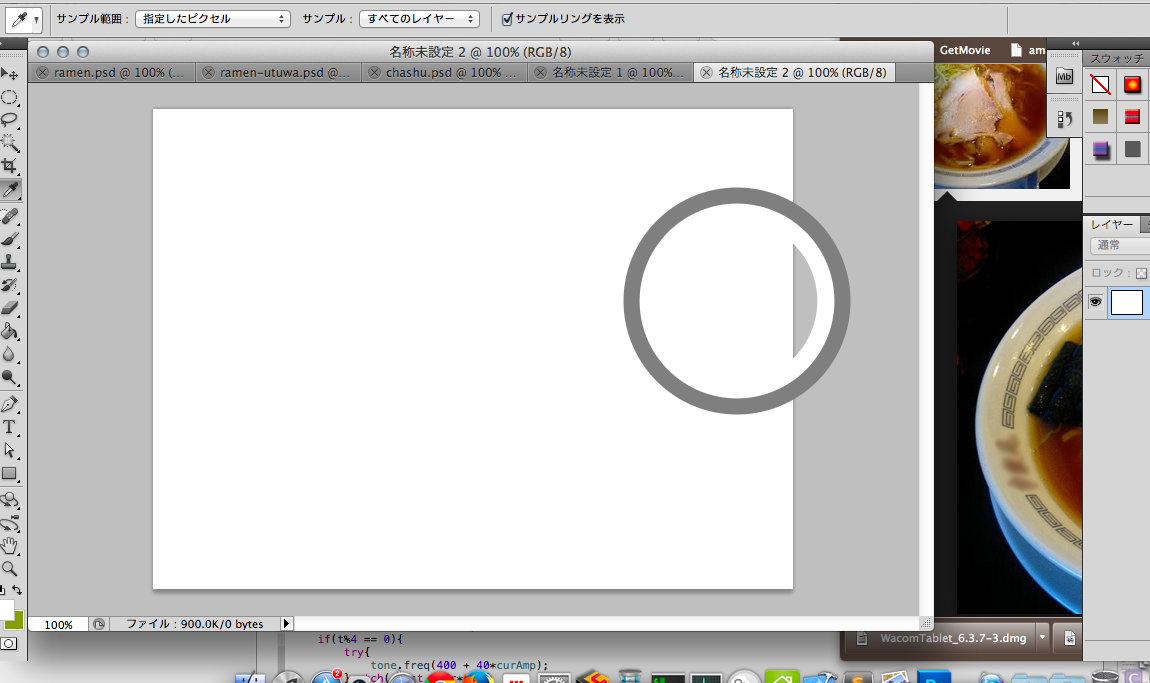
キャンバス内の適当な場所からドラッグし、

画面外の色を取りたい場所でドラッグを離します。

すると任意の色がブラウザからでも選べます。
あとは同様に、描画色・背景色にスープの濃い色と薄い色をセットしてください。(描画色と背景色の切り替えは「X」)
2-2 スープを描画
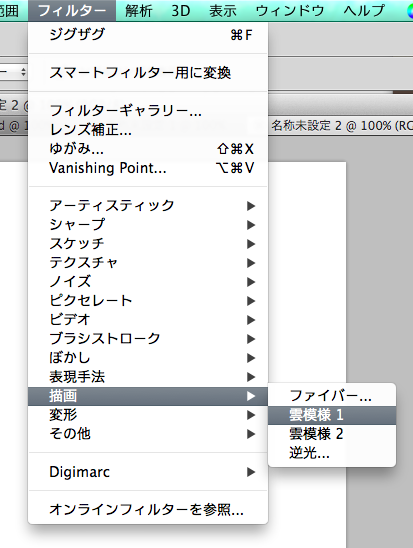
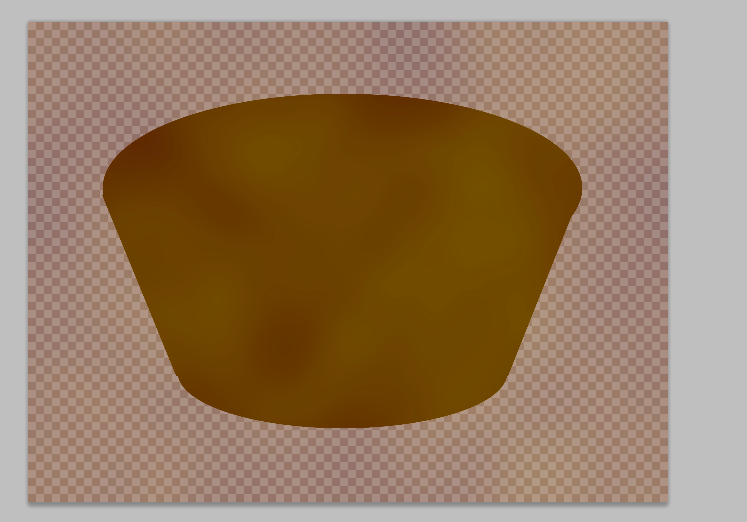
セットできたら、[フィルター] - [雲模様1] をクリックします。

すると現在のレイヤーに、描画色・背景色でできた雲模様が描画されます。

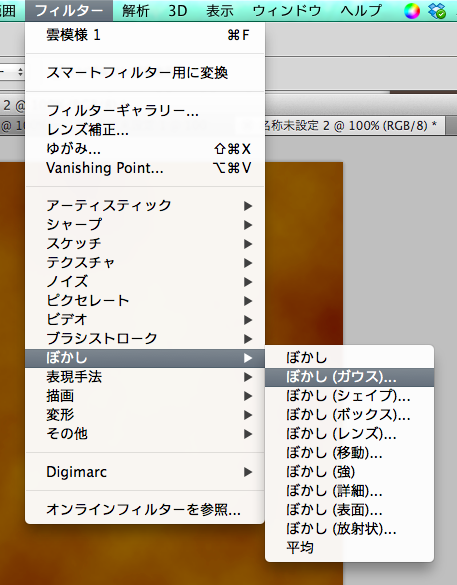
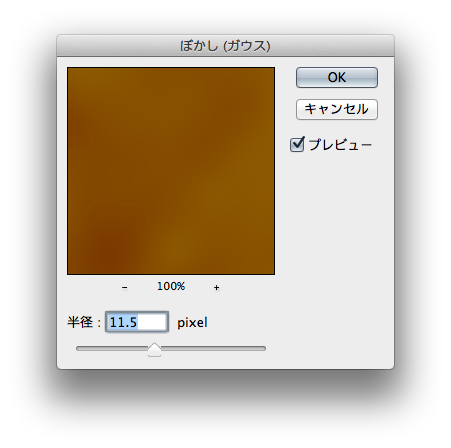
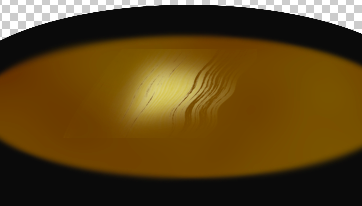
よりスープに近くするためにすこしぼかしを掛けます。

ぼかしは11ピクセルくらいでいいと思います。

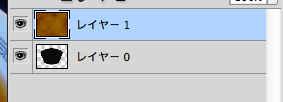
ちなみに、色の調整のために、同じように薄い黄色のレイヤーを上に重ねるとちょうどいいです。
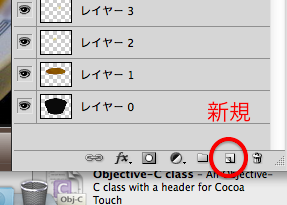
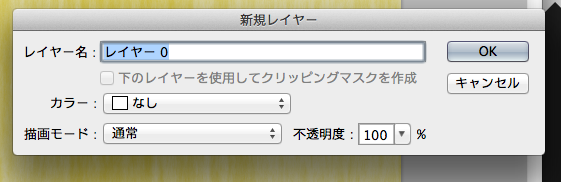
レイヤーを作るには、[レイヤー] - [新規] を選ぶか、以下のボタンを押します。

レイヤーを作ったら透明度を調節するとバランスがとれると思います。

これでスープの作成は完了です。
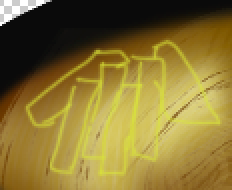
手順3: 麺の作成
まず新しいキャンバスを作ります。

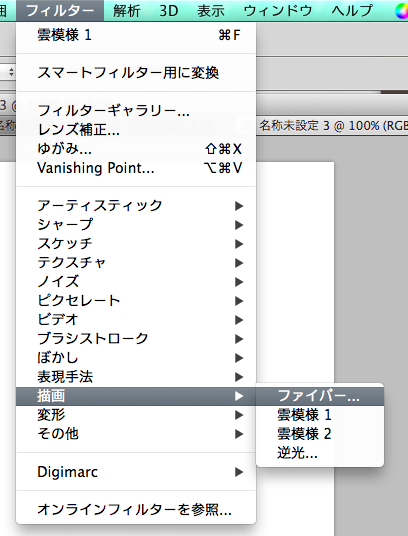
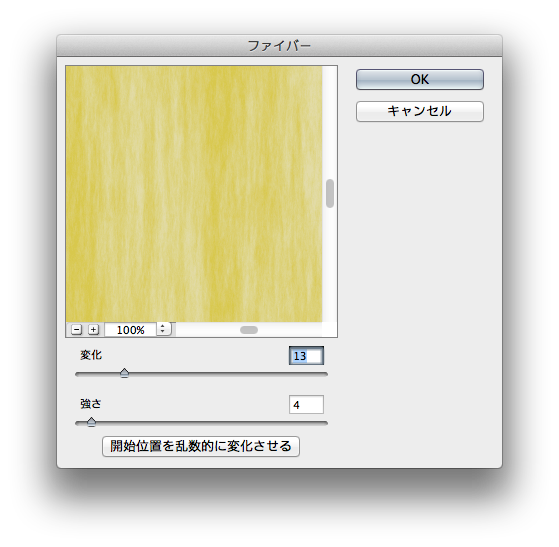
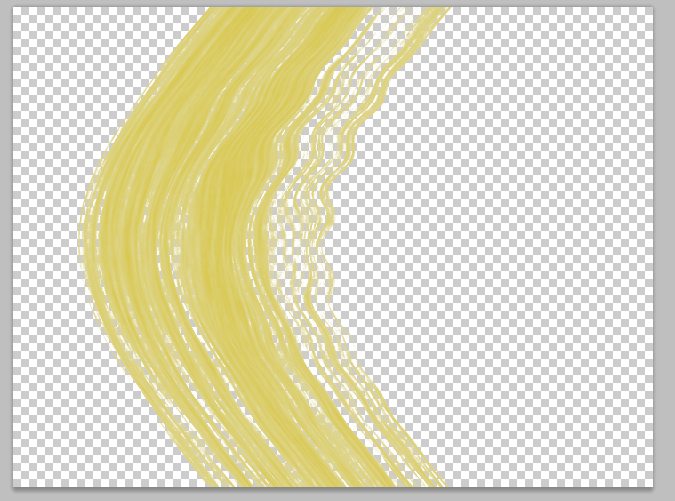
先程と同じ方法で、麺と同じ色を描画色と背景色に設定して、ファイバーフィルタを適用します。

下記と同じくらいのパラメータにします。

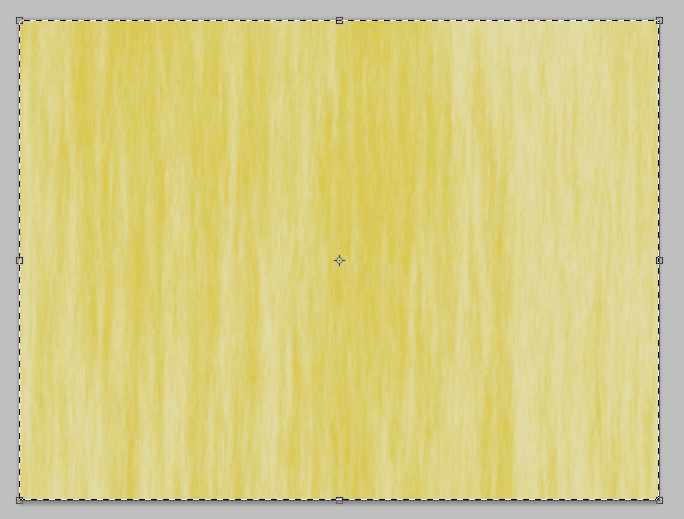
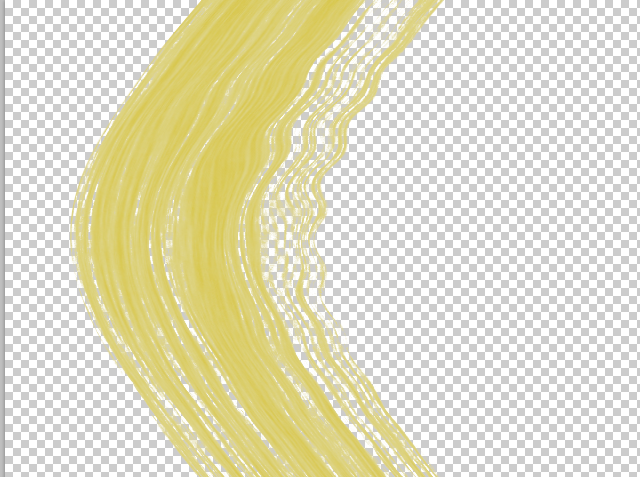
出力結果は次のようになります。
木のテクスチャにも使えそうですね。

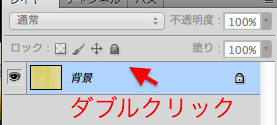
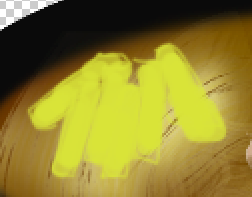
この状態で、まずレイヤーをダブルクリックします。

背景がレイヤーに変化するので、OKを押します。

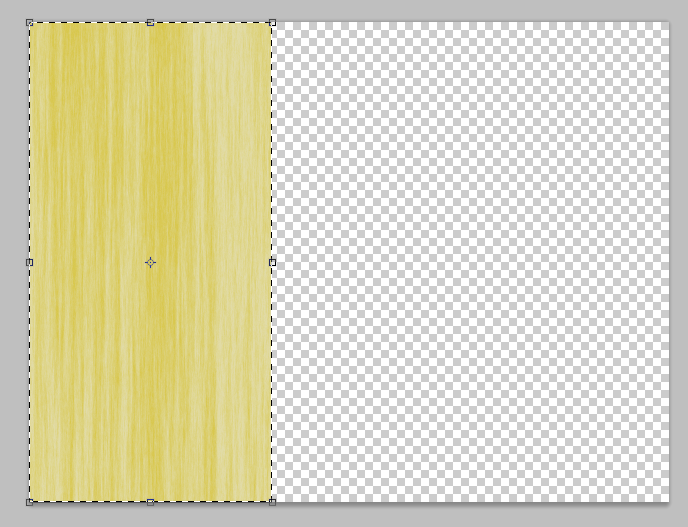
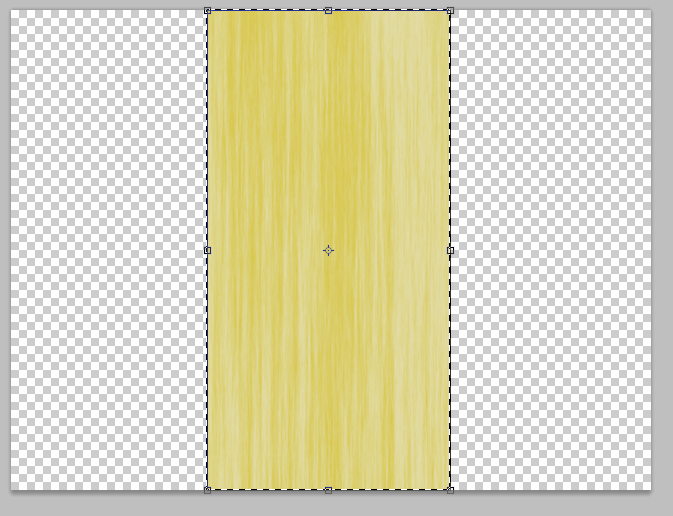
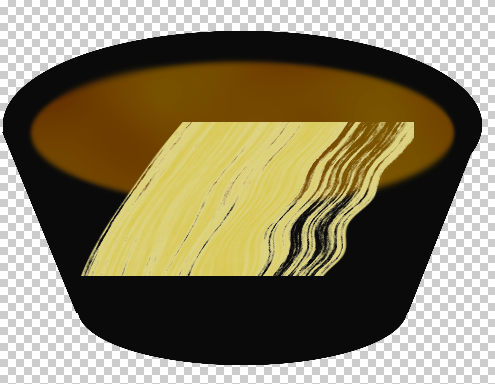
レイヤーになったら、Command + A(全選択)、Command + T (変形)とタイプします。

右か左のトグルをドラッグして、麺に見える適当な細さにします。

加工がかけやすいように中央に置いて、エンター、Command + D(選択解除)をタイプします。

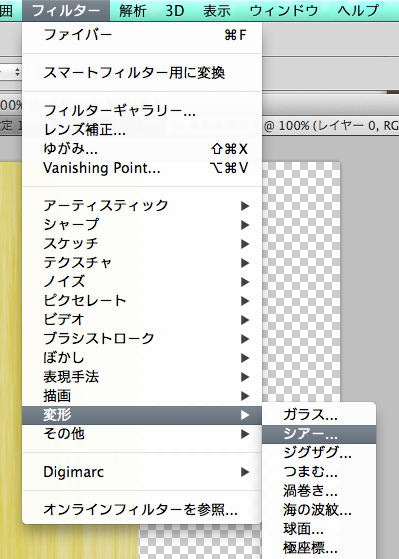
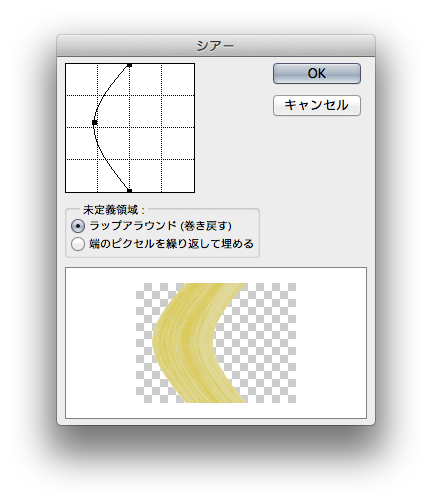
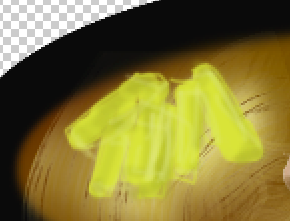
そのあと、[フィルター] - [シアー] で変形をかけます。

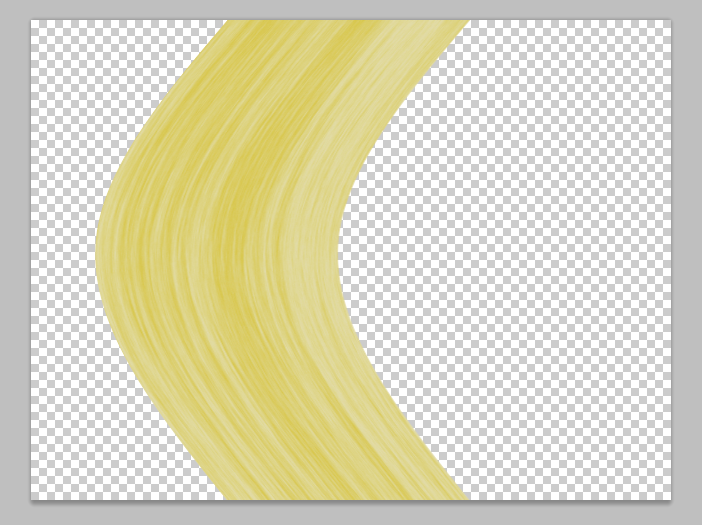
これくらいかな。

なんだかパスタみたいになりましたね。曲がっている方が器にコピペしやすいんです。笑

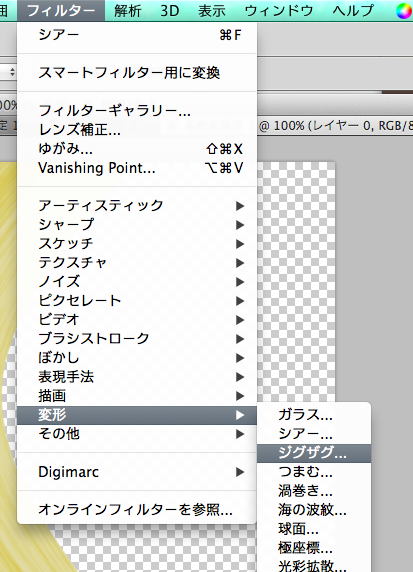
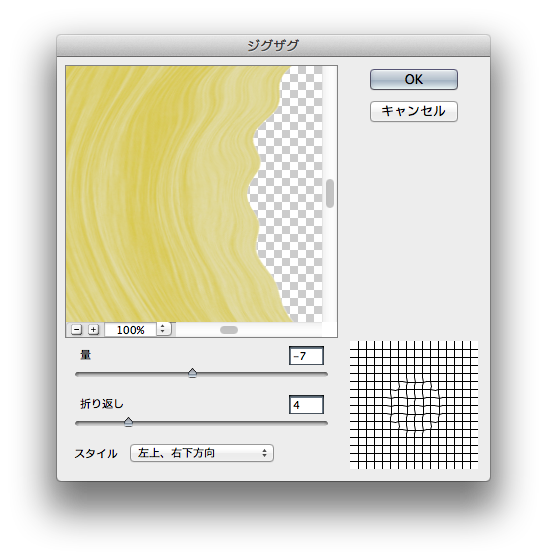
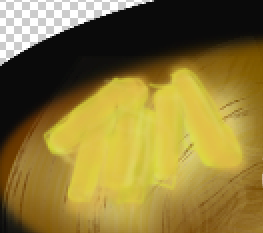
仕上げにちぢれ麺にします。[フィルター] - [ジグザグ] を選択します。

あんまりちぢれていないようにみえますが、適当なところでOKします。

ちぢれ感をさらにアップするために、薄い色を透明にします。
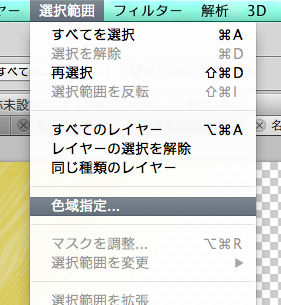
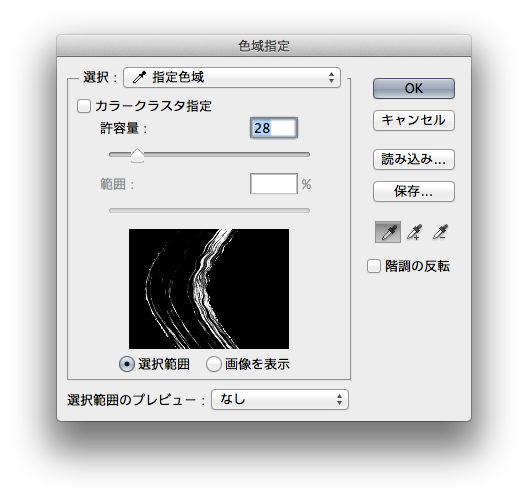
[選択範囲] - [色域指定] を選択します。

薄い色をスポイトで選ぶのですが、多すぎると麺がすくなくなるので、図の状態がベストです。

おぉ!一気にラーメンのちぢれ麺に近づきましたね!

これで麺の作成は完了です。
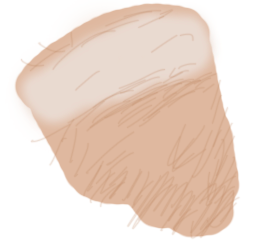
手順4: チャーシューの作成
チャーシューは残念ながら手描きで作ることになりますが、意外と簡単なのでコツをつかんでください。
新しいキャンバスを作ります。背景は透明の方が後々楽になります。

よーく観察してくださいね。

先程説明した方法で、色をスポイトで取ります。
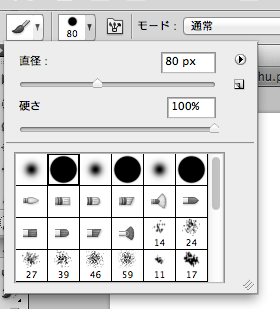
今回初めてブラシツールを使います。輪郭がはっきりしたブラシで、100%の不透明度にしてください。

なんとなくの形をイメージして、マウスでおおまかに形を描きます。
後で輪郭を整えるので適当でいいです。

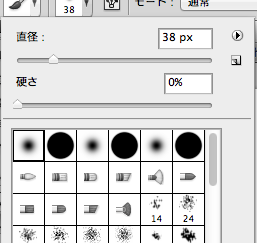
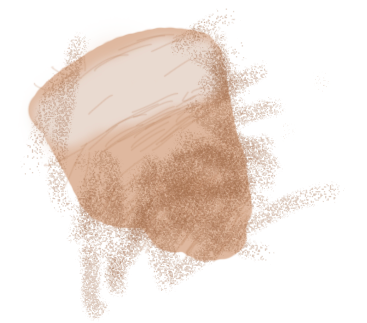
次に、ブラシを輪郭がぼやけているもの、不透明度を30%くらいに変えて、脂肪を描きます。


ブラシを細くして、ディティールを描きます。不透明度をより小さくすると描きやすいです。

拡散する感じのブラシに変えて、模様と濃淡を描きます。
はみ出てもいいので、はっきりと描いて下さい。

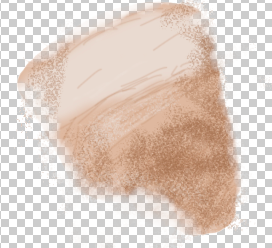
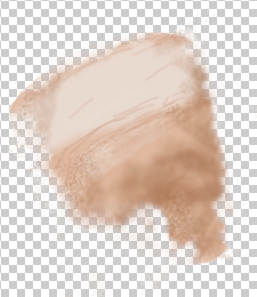
ここからは消しゴムツールにして、不透明度を100%でガンガン消していきます。

最後に、水玉のようなマークのぼかしツールで、なでるように粗をならしたら完了です。

一見適当ですが、あとでエフェクトがつくのでバッチリです。
これでチャーシューは完了です。
手順5: 盛り付けと具の追加
ここまで来たらあとは盛り付けです。
盛り付けでは小さな具も直接描いていくので楽しみにしててください。
5-1 スープの貼り付け
まず、先程スープをつくったキャンバスを開きます。

Command + A(全選択)、Command + Shift + C(レイヤーを結合してコピー)をタイプします。
次に、器をつくったキャンバスを開き、Command + V(貼り付け)をタイプします。
見やすくするために、スープのレイヤーの不透明度を下げておきます。

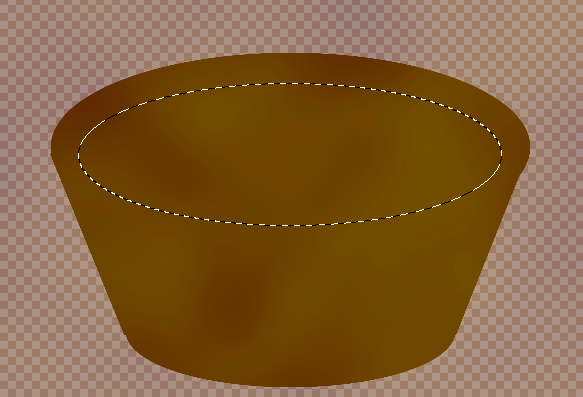
選択ツールでラーメンが来る位置を適当に選択します。

Command + Shift + I(選択範囲を反転)、Delete(消去)をタイプします。
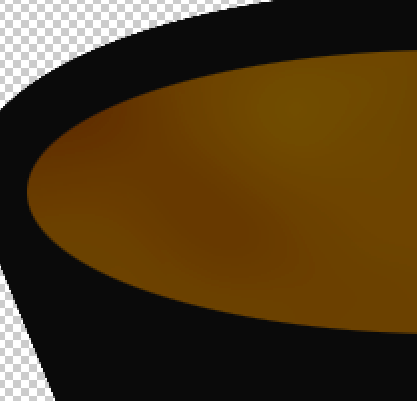
すると、スープが器にピッタリフィットします。

スープの色が気に入らなければ、レイヤーを追加したり、不透明度を変更してください。
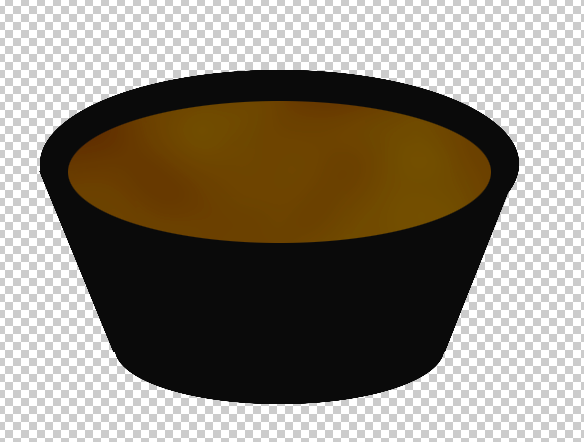
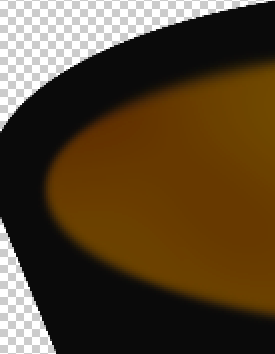
ちなみに、このままでは器との境界線が直線的なので、ぼかします。

水玉マークのぼかしツールを選択して、境界線を撫でてください。
だいぶスープっぽくなりましたね。

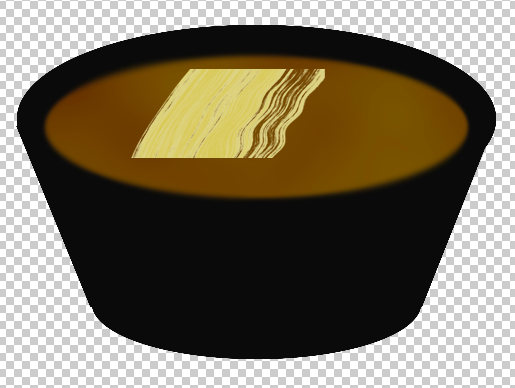
5-2 麺の貼り付け
次に、麺を貼り付けていきます。
まず、麺のキャンバスを開いてください。

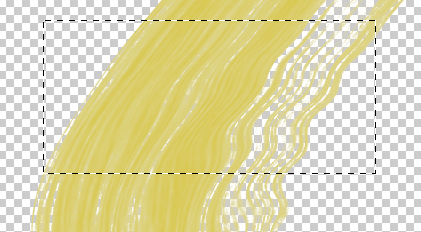
好きな部分を選択して、Command + A(全選択)、Command + C(レイヤーをコピー)をタイプします。

Command + V(貼り付け)で器に貼り付けます。

Command + T(変形)で、適当なところに移動・縮小します。

スープになじませるために、消しゴムツール(境界ぼかし、不透明度30%)でまわりをけしていきます。
仕上げにぼかしツールで撫でておくとよりGOODです。

あとはひたすら同じ作業を繰り返します。
完了するとこんな感じになります。消しそこねて器にはみ出てるので、レイヤーを変えながらきれいに消します。

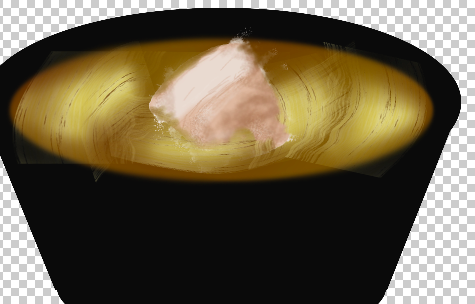
5-3 チャーシューの貼り付け
麺と同じ要領でチャーシューをコピーして貼り付けます。
麺と同様に、輪郭を消したりぼかしたりして馴染ませますが、チャーシューは存在感を残します。

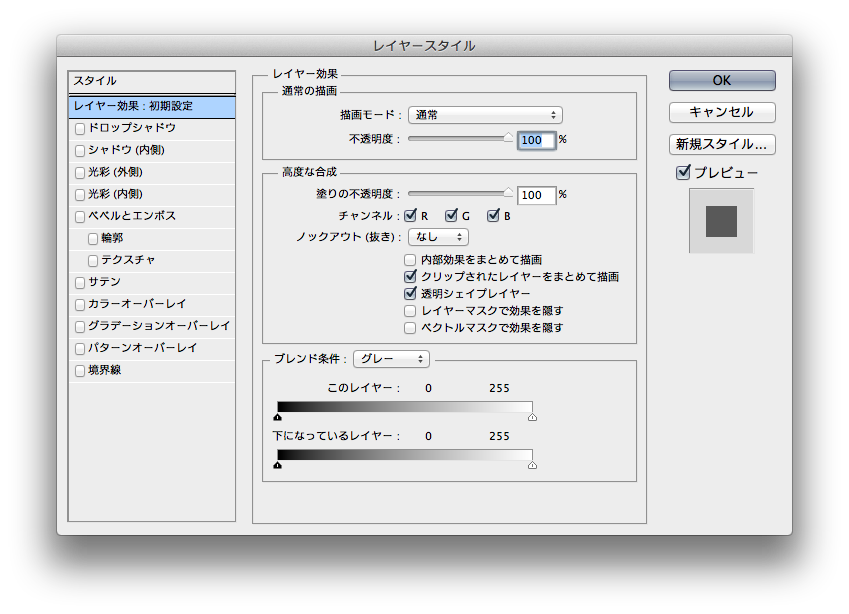
仕上げに、チャーシューのレイヤーをダブルクリックして、ドロップシャドウを軽くかけます。

まだちょっと微妙ですが、目立ったゴミをきれいにします。

5-4 ネギの作画
次に、ネギを描きます。
まず、新しいレイヤーを作成します。
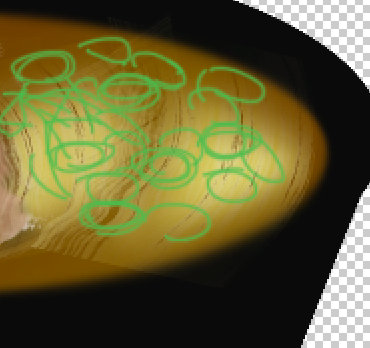
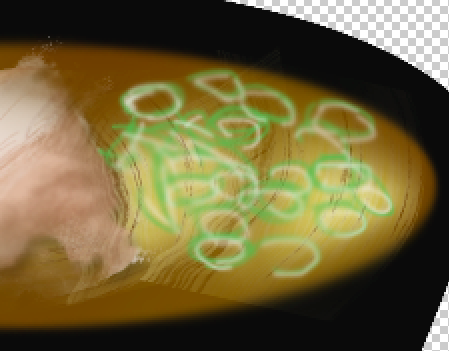
緑のブラシで、とにかくたくさん丸や線を描きます。

次に、丁寧に白のブラシで下側をなぞります。

ぼかしツールで撫でて、なじませます。

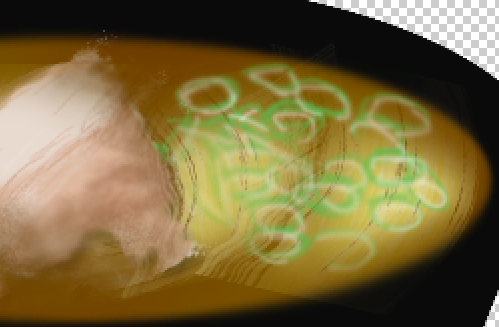
仕上げに少しだけ消しゴムツールで修正します。

5-5 メンマの作画
まず新しいレイヤーを作成します。
形をなんとなく輪郭線で作ります。

塗ります。

適当に濃淡を付けます。

色の調整をします。

全体のバランスを見ながら、ぼかし・半透明消しゴムを加えて仕上げをします。

5-6 たまごの作画
新しいレイヤーを作ります。
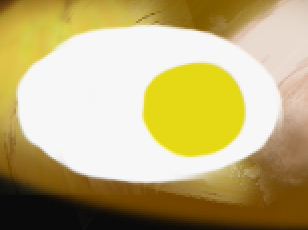
まず、適当に白く場所を決めて、形を整えたら黄色で黄身を描きます。

オレンジ色で深みを加えます。

さらに赤に近いオレンジ色で、立体感を与えます。

白身にハイライトとシャドーを加えたら、ぼかし・半透明消しゴムで仕上げをします。

5-7 仕上げ
いよいよ最後に、仕上げをしていきます。
図の場所に細く薄い白でハイライトをつけていきます。

ぼかしツールでしっかり撫でて、余分なところを消したら器の完成です。

次に湯気をつけていきます。
新しいレイヤーを作ります。
図に見えるくらい大きなぼけたブラシを使います。

ささっと上に薄い白色で描いたら湯気の完成です。

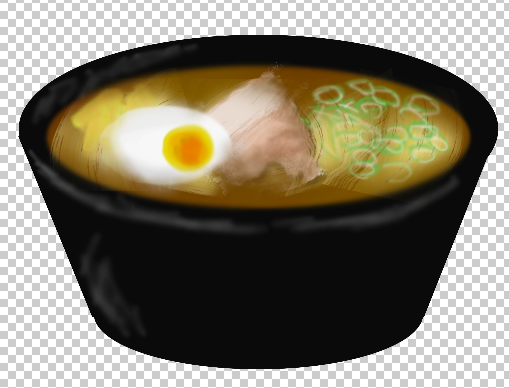
最後に、最下部にレイヤーを作り、シャドーを描いて、器の色を調整したら完成です!!

お疲れ様でした。あとはサインでも描いてください。笑

まとめ
いかがでしたか?意外ときれいな絵が完成して満足していると思います。
次もこういうのを続けようと思うので、ネタを考えておきますね。
あと、記事を書いている内に原書を見つけたので貼っておきます。僕も買いたいですw
晋遊舎 (2012-08-27)
売り上げランキング: 134,093